As a front end developer on the project, Chelsea worked directly with many teams at Starbucks to flesh out the strategy and goals of the game. She also worked on these projects consistently over the years, so she worked with the UX Designer to make sure the user flow builds and improves on what the user is used to seeing. She worked with one other developer to build the entire front end of the site using Vue.js along with many complex SVG animations.

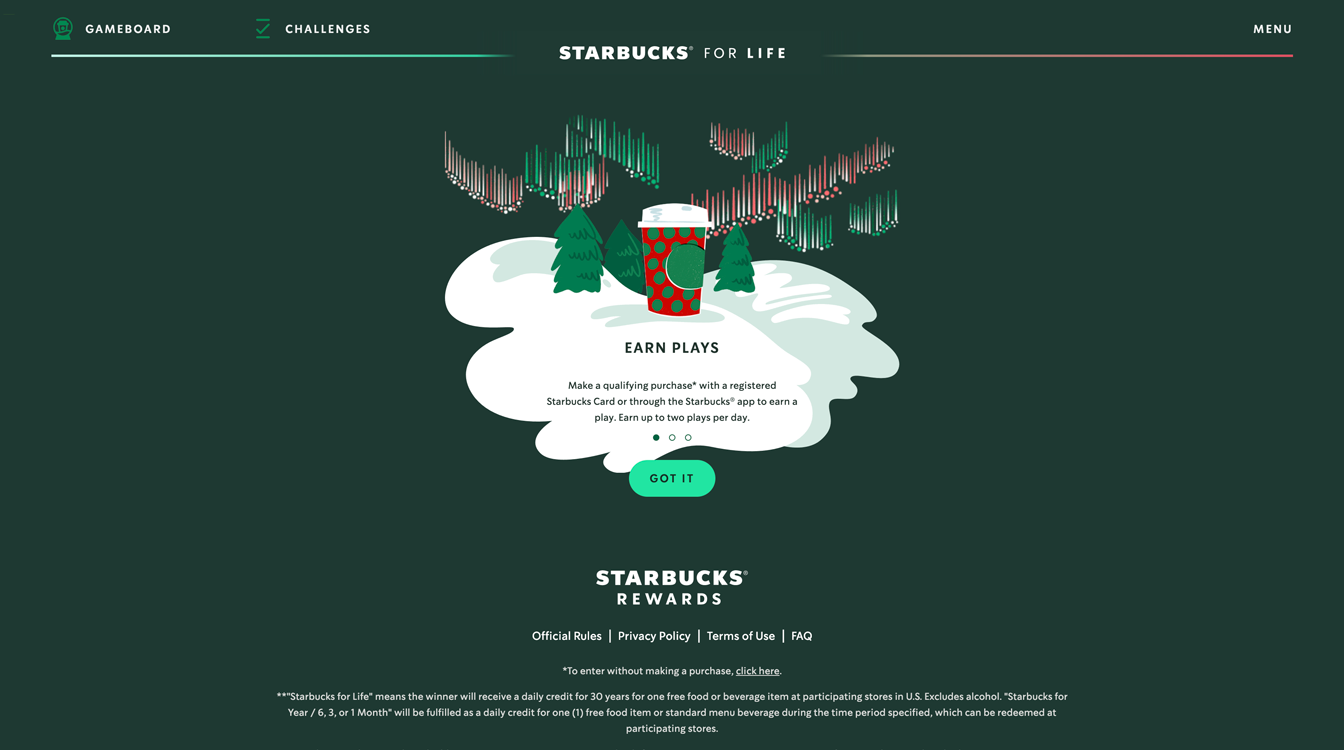
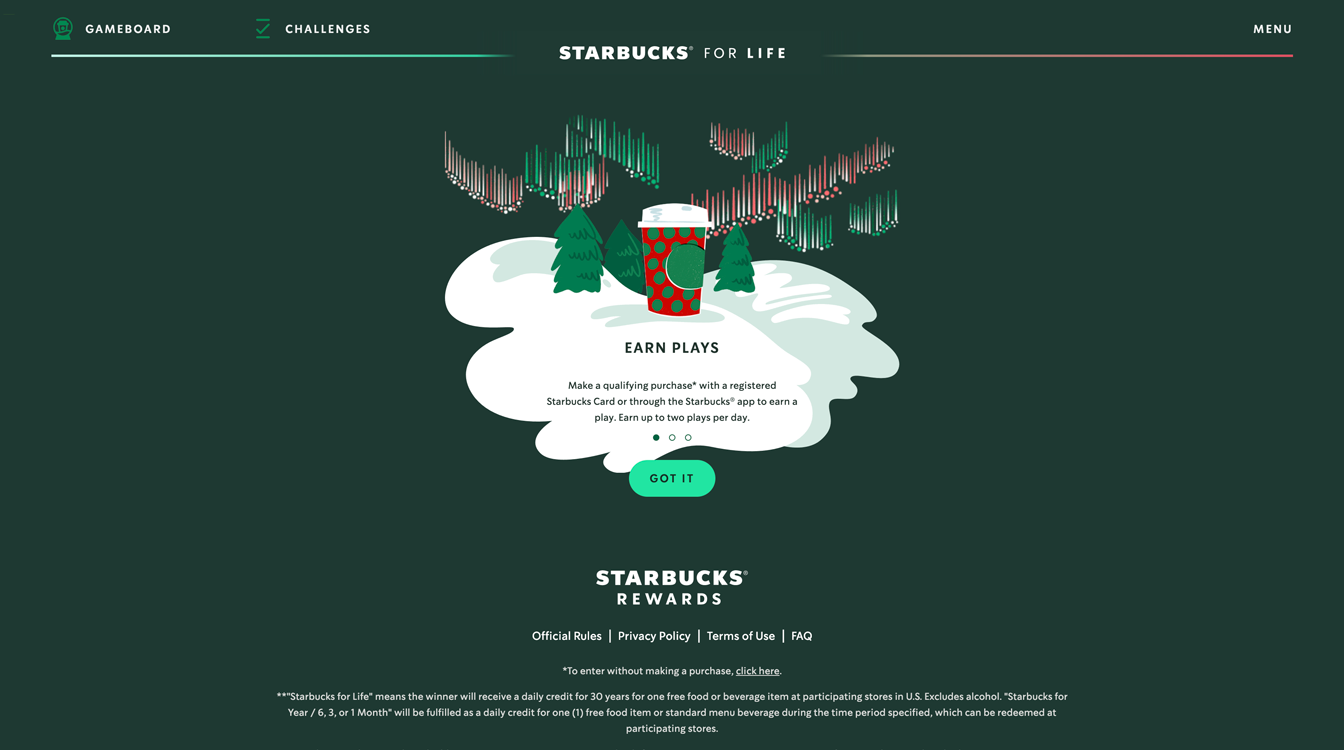
The onboarding page helps the user get a brief overview of how to earn plays and what they can get out of the game.

The main game page for Starbucks for Life has always had the game at the top with the earnings below. Each tier has three pieces and the user has to earn all three pieces to win that prize. While playing the game, the page animates down to the location of the game piece you are winning, so the user doesn’t have to scroll during the entire game play and can get a clear visual of what is happening.

Here is an example of a user winning a game piece. It gives brief detail on what the user won with the option to share on social media.

This is to show what the bottom of the game page looks like. There is a separate section for duplicate plays because if you earn three duplicate pieces you earn an extra play. There is a section for your instant win prizes to list out how many you’ve won in each category.



An example of what winning an instant win looks like.

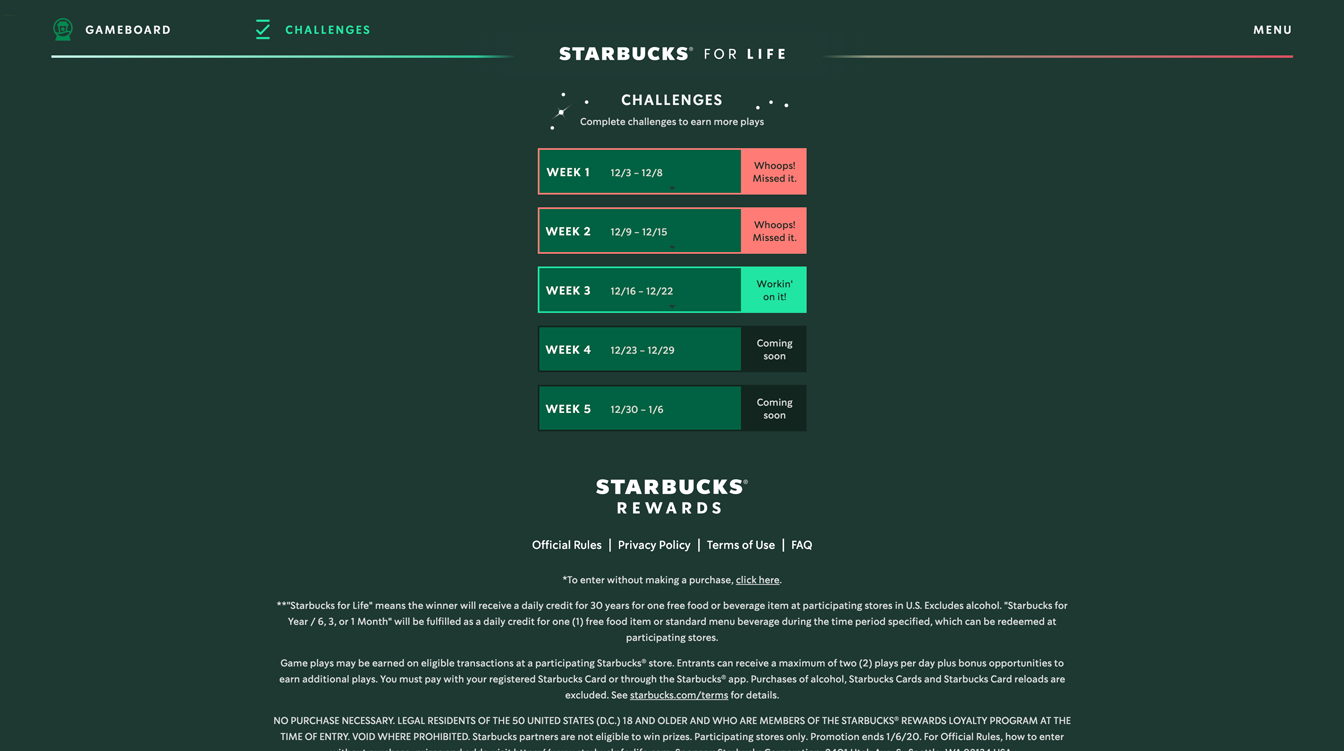
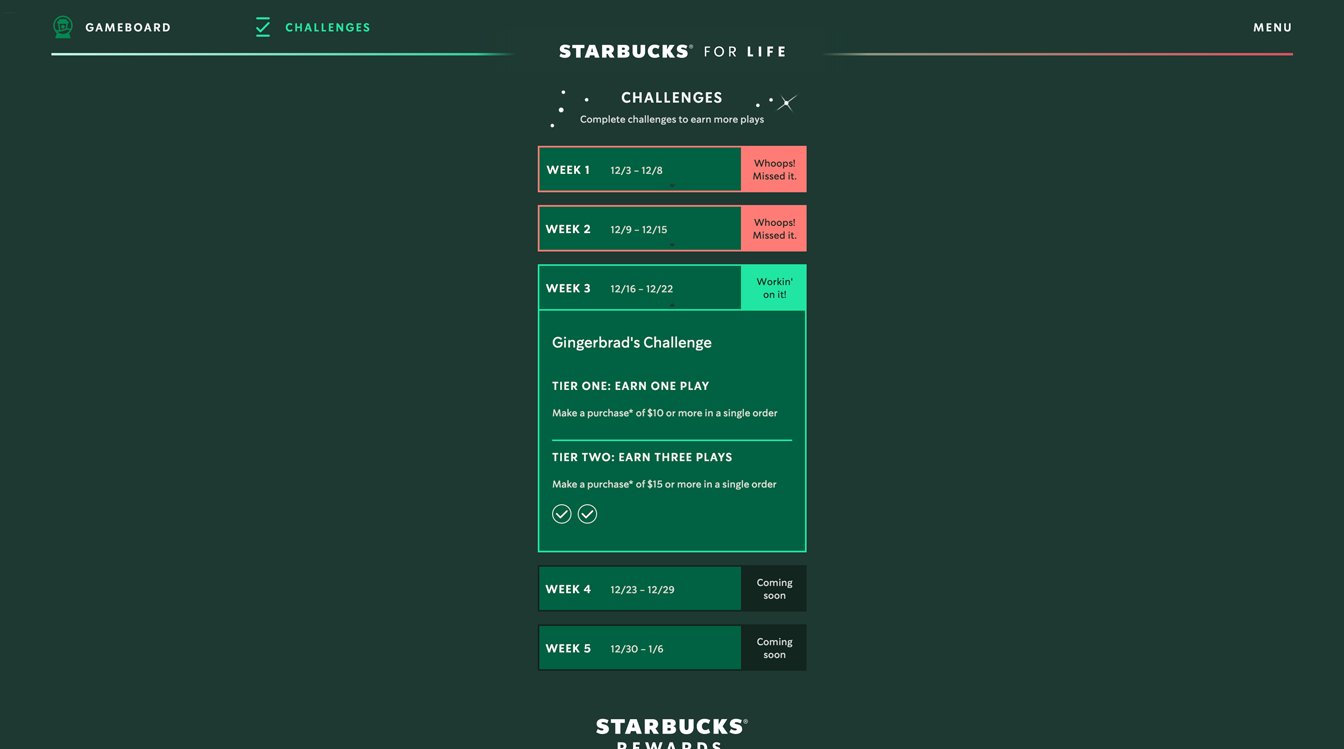
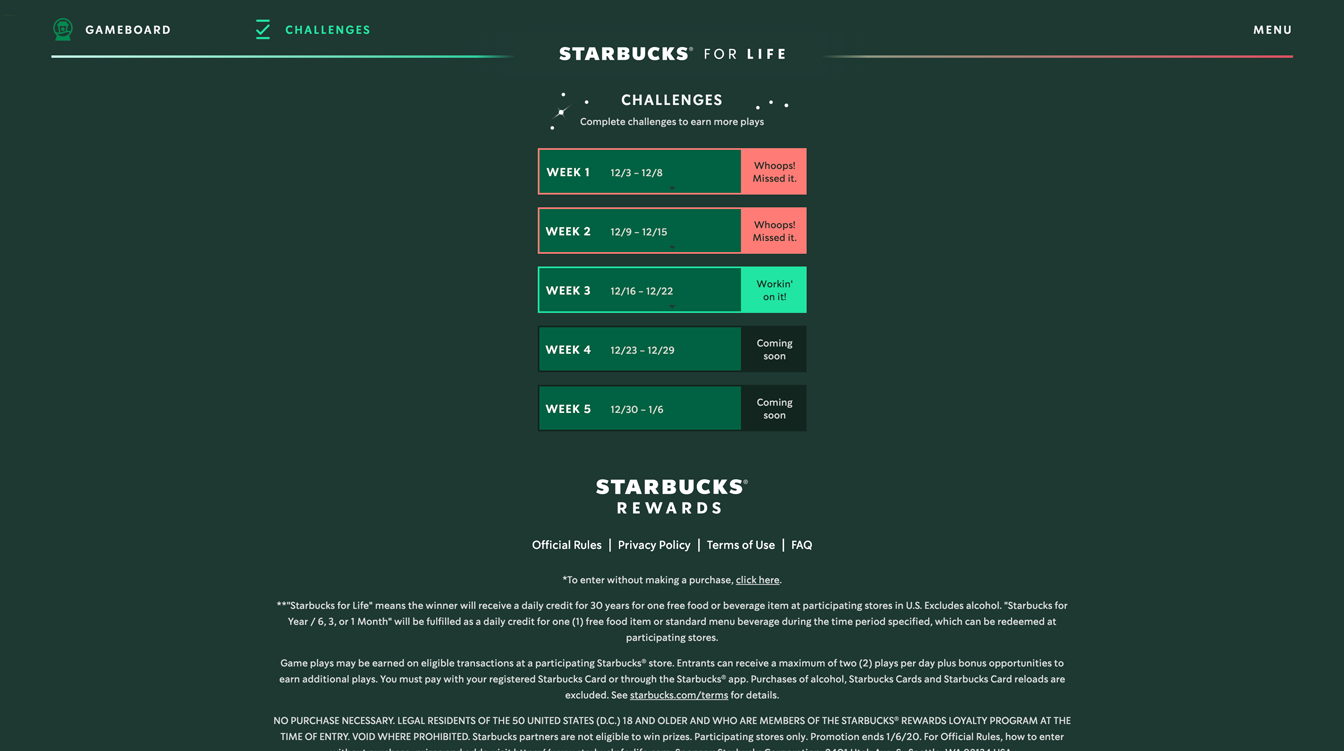
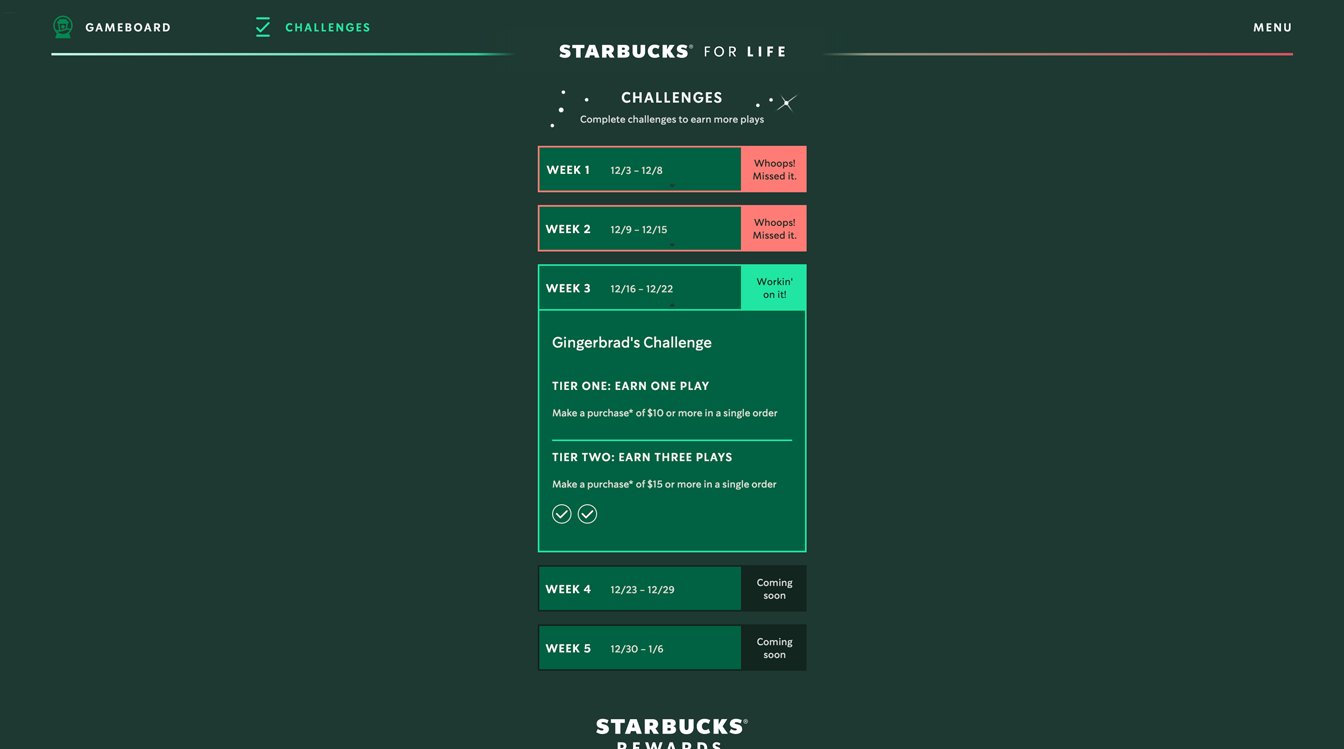
The user has a chance to complete weekly challenges to earn extra game plays on top of the two game plays they can earn each day from making purchases. An example of a challenge might be to order from the app three different times.


The prizes page shows how many prizes have been awarded to show that a lot of people have been playing the game. It lists out the different categories of prizes that exist as well as testimonials from winners in previous years.